Table Of Content

There was certainly a random and chaotic feel with the letters strewn about, but the balance in the composition works. The Shiny Demos heading in the upper left and the Opera logo in the lower right counterbalance each other and also appear to radiate from the same center as the text links. The text below the grid seems to hang from it, and it’s light enough on its own not to throw the composition out of balance. The distance to an imagined fulcrum is about the same as the weights.
CREEKSIDE FITNESS CENTER
All of these are equally important, but as you can notice, the first on the list is balance, proving its significance. This article will focus on balance in design and give examples that you can get inspiration from. Scale can be used to create a hierarchy for and add emphasis to certain elements on a design. We can form shapes using lines (as above), or by using differences in colour, texture or value. Have an easy-to-scan visual hierarchy that reflects users’ needs, with commonly used items handily available. It’s a good example of how radial balance doesn’t necessarily require the use of circles.
Principles of Design: Balance
A design with a high contrast of values (i.e., one which makes use of light and dark values) creates a sense of clarity, while a design with similar values creates a sense of subtlety. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows. For example, daylight constantly alters how we perceive colors, and different light sources like incandescent, LED, or fluorescent can shift color appearances. Also, colors can appear different depending on their background, a phenomenon known as simultaneous contrast. For an in-depth exploration of color's impact on design, watch the insightful video by Joann Eckstut on the topic.
Symmetry vs. Asymmetry - Recalling basic design principles
US' New Balance & Joe Freshgoods 1000 revives Y2K design - Fibre2fashion.com
US' New Balance & Joe Freshgoods 1000 revives Y2K design.
Posted: Wed, 10 Apr 2024 07:00:00 GMT [source]
The horizontal scroll is an example of balance throughout, giving the viewers a design that’s pleasing to the eyes and exciting to the senses. This movie poster for Sherlock Holmes is a perfect example of symmetrical balance. This type of balance places elements in an even and orderly fashion. The ones on this poster are evenly divided into both sides, creating what is commonly known as formal balance. Do you want to know how to turn a good design into something spectacular? It is one of the most crucial elements of art that works wonders in graphic design.
CAMPUS DIGITAL DIRECTORIES
Some designs make use of negative space to create interesting visual effects. For example, the famous World Wide Fund for Nature (WWF) logo makes use of the confusion between positive shape and negative space to create the image of a panda. Lines are strokes connecting two points, and the most basic element of visual design.
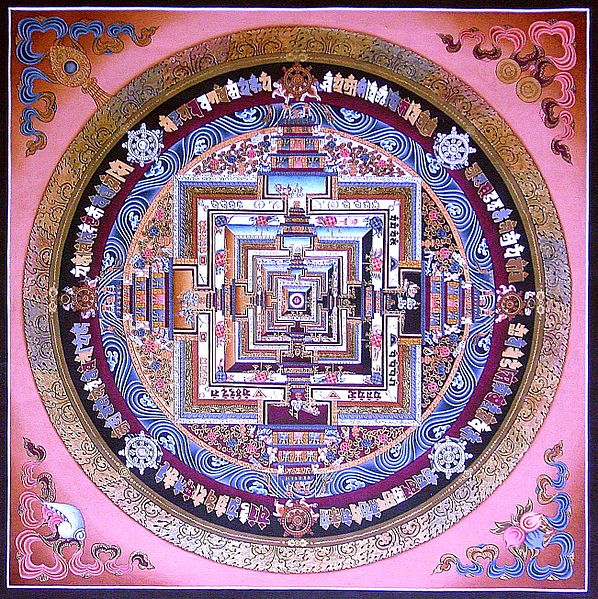
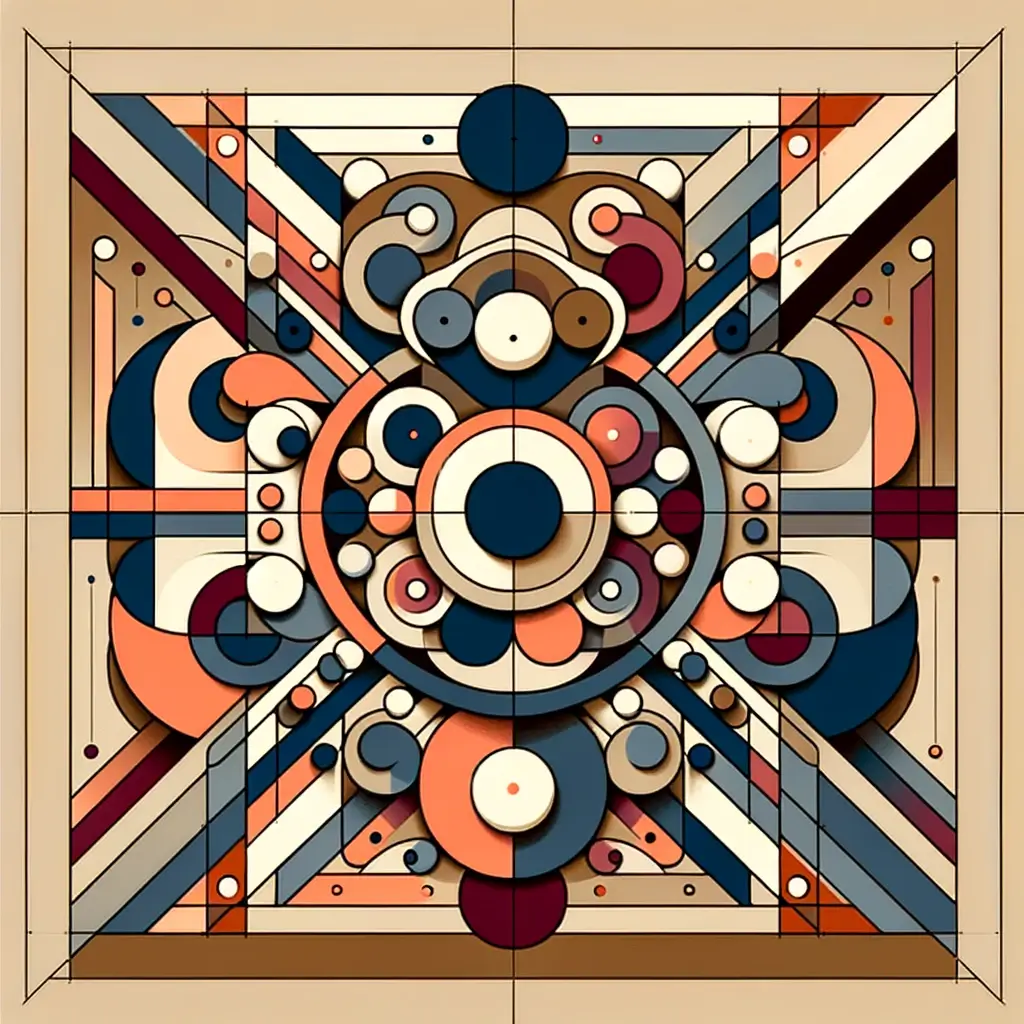
What is Radial Balance in Design?
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services. You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible. In the final lesson, you’ll learn about grid systems and their importance in providing structure within design.
With Kimp’s unlimited graphic design and video design services you’ll get tons of beautifully balanced designs to strengthen your brand identity with. And if you’re an agency that needs white label graphic design, we’ve got you covered too. With balance from eye direction the attention that higher visual weights get will be neutralized. This can be achieved by using light colors or smaller elements in the direction that is emphasised. ” Well, this type of balance is the perfect example of how something that is seemingly disorganized can actually be balanced.

For example, Friedrich balances the large shape, jagged lines and dark tones of the tree with the two figures in this asymmetrical composition. Graphic design is a field that encompasses the creation of visual elements like logos and images. Graphic designers use balance in their designs because it can have a huge impact on how people respond to them. With symmetrical balance, the visual weight is distributed evenly. You can draw a straight line through the middle of the design in any direction and the visual balance would be evenly distributed. This makes the composition appear stable and creates a more orderly look.
Discordant elements are those that do not belong to a particular design. They can be used to create a sense of drama and tension, but they are not used in every design. The more visual weight an element has, the more it affects the overall balance. In the custom illustration below, balance is created from position through the small elements arranged around the character in the center. In the following design, the shapes of the products being featured, and the movement around them, is balanced by the relatively plain space above and below. Designers can achieve balance through colors when they bring together small areas of bright colors with a large area of a darker color.
Using spatial dividers works well in artworks where the artist wants to create balance without a single focal point. For example, the painter could create sections on the canvas in a triangular shape, S shape or a diagonal line arrange elements of the artwork to fit into these sections. You can see that Monet used an S shaped spatial divider in his painting The Seine at Bougival in the Evening in the river that divides the bank from the buildings and sky. Identifying this type of balance is certainly easier, but this doesn’t mean that it is always better. This design certainly works very well with symmetrical balance, but let’s take a look at another design which may work better asymmetrically. Most web pages are built on a grid system, and this creates a form of balance for the page right away.
As a reminder, below are definitions for visual weight and visual direction, although I’ll refer you back to the fourth post in this series for more details. This image doesn’t feel right because we know the person on the left isn’t big enough to balance the person on the right. The clockwise force should be much greater, and the seesaw should be touching the ground on the right. Assuming you were both about the same size, you were able to easily balance on the seesaw. The following image appears to be in balance, with two equally sized people equally distant from the fulcrum on which the seesaw balances.
As a design principle, balance refers to the distribution of elements in a specific artwork or design. Our eyes naturally seek out order and a sense of stability in any image that we see. This is also the psychological reason behind why people are more attracted to faces and objects that are symmetrical. Using the same example above, a designer may wish to draw more attention to the right button than the left, without upsetting the balance. This primary / secondary relationship between buttons is nothing new. We can avoid creating too much visual tension by combining the factors of visual weight.
When you land on the page, you’ll be greeted by the top of a bottle with fancy swirls animating around it. Once you scroll down, you’ll find the page brimming with symmetrical balance. Hierarchy shows the difference in importance of the elements in a design. Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings. Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below.

Balance is an important design principle because it helps to create a sense of stability and visual interest in a space. When used correctly, balance can make a room feel cohesive and unified. Too much or too little balance can make a room feel unbalanced and uncomfortable. Sometimes, balance can be achieved by using directed visual cues to help the viewers find the focal elements. Often, pointed design elements or flowing lines serve to draw the gaze, and if implemented well, can also bring a good balance to the design on their own. This technique is especially good for those who want to attract the gaze without making their design heavy visually.
The visual interest is balanced, which keeps viewers engaged with the design. Using asymmetrical balance can help achieve a sense of variety, movement, rhythm and visual interest in a piece. Radial balance refers to the way in which elements can be balanced evenly around a central point. The middle of the flower is the centre point and the petals have radial symmetry, spaced evenly around the canvas.
This comprehensive resource provides insights into the interconnectedness of design principles in various mediums. Balance is an important concept for creating visually appealing designs, and it can also have psychological effects. Symmetrical balance often gives the viewer a feeling of stability and order, while asymmetrical balance can be exciting and dynamic.

No comments:
Post a Comment